
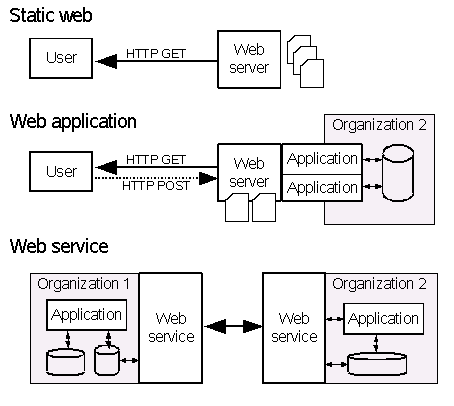
SFTP is a secure protocol for file transfer. It uses public key authentication, encryption, and data integrity checks to transmit files securely. This protocol uses a client-server architecture. It is a client-server architecture, which means it uses separate data connections and control connections to each server. Its principal benefit is its ability send confidential files online.
SFTP is a secure file-transfer protocol
SFTP is a network protocol which allows for secure file access and management. It also allows for secure data transfer over a secure stream. It was designed by the Internet Engineering Task Force to complement the Secure Shell protocol version 2.0. This protocol ensures sensitive data can be securely transferred from one place to the next.
SFTP uses encryption to protect data during transmission. Encryption ensures that data is not altered in transit. Public key authentication protects data from being misused for malicious purposes. It also verifies the identity of the sender and receiver through usernames and passwords. SFTP is used by many different types of organizations, from law firms to movie production companies.

It uses encryption
SFTP uses encryption to secure the data it sends. This protects the data and prevents hackers from accessing it. Encryption uses public keys cryptography to grant access to data to a host. SFTP can be used in different ways. The encryption process starts with the generation of a pair public and private keys. These keys will be used to encrypt your network before you can send files. Data is only readable by intended recipients after it reaches its destination.
SFTP uses a hashing method to protect data when transferring files. The algorithm, often SHA-2, generates an unique alphanumeric number. Each data run through the algorithm will generate a unique alphanumeric value. An altered data signal will be given by a different hash. This encryption is used to protect the integrity of data and also prevent man-in the-middle attacks.
It uses public key authentication
Public key authentication is a secure way of connecting to an SFTP server. SFTP clients use their own computers to generate private and public keys and authenticate with the server. The client saves the public key. Only the client can see the private keys during an SFTP connection.
Public/private key authentication is achieved by creating and storing two cryptographic text files, a public and private key. These keys can be used to allow third-party programs and users to connect. Public key authentication can be secured because the private keys cannot be forgeried.

It conducts data integrity tests
The SFTTP protocol uses data security checks to protect data from being lost or altered during transmission. These checks are made during the transmission process via encrypted SSH. The server's software will verify that the file is in its database if the transfer goes through successfully. This means that the file can be safely transferred.
Multiple threats exist when data is sent over the Internet. The internet is vulnerable to malicious attackers who may attempt to compromise security and steal data. Using SFTTP ensures that sensitive files are sent safely. To protect data during transmission, the protocol uses encryption, message authentication codes and ciphers.
FAQ
Is it better to hire a web designer than do it myself?
If you are looking to save money, don't spend on web design services. Hiring someone else to make your website is a good option if you're looking for quality results.
There are many ways to create websites from scratch, without having to hire expensive designers.
If you're willing, you can learn how you can make a site that is beautiful using free tools like Dreamweaver.
Another option is to hire a freelance web developer for a project that charges per hour.
Can I use a template or framework on my website?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates contain all the code that is required to display information.
These are some of the most requested templates:
WordPress - the most widely used CMS
Joomla - Joomla! - another open source CMS
Drupal – An enterprise-level solution used by large organizations
Expression Engine is a Yahoo CMS that allows you to create custom CMS sites.
There are hundreds of templates available for every platform. It should not be difficult to find the right one.
Can I use HTML & CCS to build my website?
Yes! If you've read this far, you should now know how to create a website.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands as HyperText Markup Language. It's like creating a recipe for a dish. You would list ingredients, directions, etc. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It's the language for documents.
CSS stands for Cascading Style sheets. It is like a stylesheet that you use to create recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells a browser how to format a webpage; CSS tells a browser how to do it.
If you don't understand either of those terms, don't fret. Follow these steps to make beautiful websites.
How do you create a free website.
It all depends on which type of website it is. Are you looking to sell products, build a website, or create a portfolio online?
An essential website can be created using HTML and CSS. This is a combination of HyperText Markup Language (HTML) and CascadingStyle Sheets (CSS). You can create a simple website with HTML and CSS. But most web developers recommend using a WYSIWYG editor (such as Dreamweaver, Frontpage).
If you don't have experience designing websites, hiring a freelance developer might be the best option. They can help you build a website customized to your needs.
Freelance developers can charge either an hourly or a flat fee. The price of hiring a freelancer will vary depending on how much work is completed within a specified timeframe.
One example is that some companies charge $50-$100 for an hour. Higher rates will be charged for larger projects.
A lot of freelance websites offer job listings. It is possible to search on these websites before reaching out directly to potential developers.
Where can I find freelance web developers?
There are many places where you can find web developers and freelance web designers. Here are some of our top choices:
Freelance websites
These sites provide job listings for freelance professionals. Some sites have very specific requirements while others do not care about what kind of work you do.
For example, Elance offers high-quality jobs for graphic designers, writers, programmers, translators, editors, project managers, and many other positions.
oDesk has similar features, but they focus on software development. You can apply for jobs in PHP, Perl Java, Java, C++ Python, JavaScript Ruby, iOS and.NET developers.
Another option is oWOW. Their site focuses on graphic and web designers. They offer writing, video editing and programming as well as SEO, social media marketing, website design, and many other services.
Forums Online
Many forums let members post jobs and advertise. DeviantArt is an example of a forum that's dedicated to web developers. You can search for "web developer" using the search bar to see a list threads in which people are seeking help with their websites.
WordPress is a CMS?
Yes. It's a Content Management System. A CMS allows you to manage your website content from within a web browser instead of using an application such as Dreamweaver or Frontpage.
WordPress's best feature is its free pricing! Other than hosting, which you usually get from your ISP.
WordPress was initially created as a blogging platform, but it now offers many other options such as eCommerce sites, forums and membership websites. Portfolios are also available.
WordPress is easy to install and set up. The installation file must be downloaded from the website and uploaded to your server. Then, you simply visit your domain name through your web browser and log in to your new site.
After installing WordPress, register for a username/password. Once you log in, you will be able to access your settings from a dashboard.
From this page, you can add images, pages, posts, menus or widgets to your website. If you are comfortable creating and editing content, you can skip this step.
If you prefer to work with a professional web designer, you can hire them to manage the entire process.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How do you become a web developer
A website is not just a collection of HTML code. A website is more than just HTML code. It's an interactive platform which allows you to interact with users and provide valuable content.
A website is not only a tool for delivering information, it's a portal that connects you to your customers. It should allow customers to quickly find what they need, while also showing how you want them interact with your business.
The best websites enable visitors to find exactly what they want and then move on.
To achieve this goal, you will need to develop technical skills as well as design aesthetics. You will need to know HTML5 coding basics and CSS3 styling, along with the latest developments in JavaScript.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. And finally, you'll need to develop your style guide, which includes everything from fonts to colors to layout.
To learn more about becoming a web designer, you can start by reading articles or taking online courses.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
Remember to practice! You will build amazing websites if you are a better designer.