
SSL works. It is a common security protocol that can be used to send private documents over Internet. It uses both asymmetric and symmetric cryptography and is digitally signed off by a trusted certificate authority. When you use SSL to protect your data, you can rest assured that it will not be intercepted by online hackers.
Secure Sockets Layer or SSL is a protocol for sending private documents via Internet.
SSL is a protocol that encrypts data as it travels between a browser and a server. This protects the data from prying eyes. It works with TCP, and offers reliable, end to end security for confidential information. SSL has two layers of encryption. Version 1.0 was published in 1999. Versions 1.1.2 (2006) and 1.3 (2018) followed.

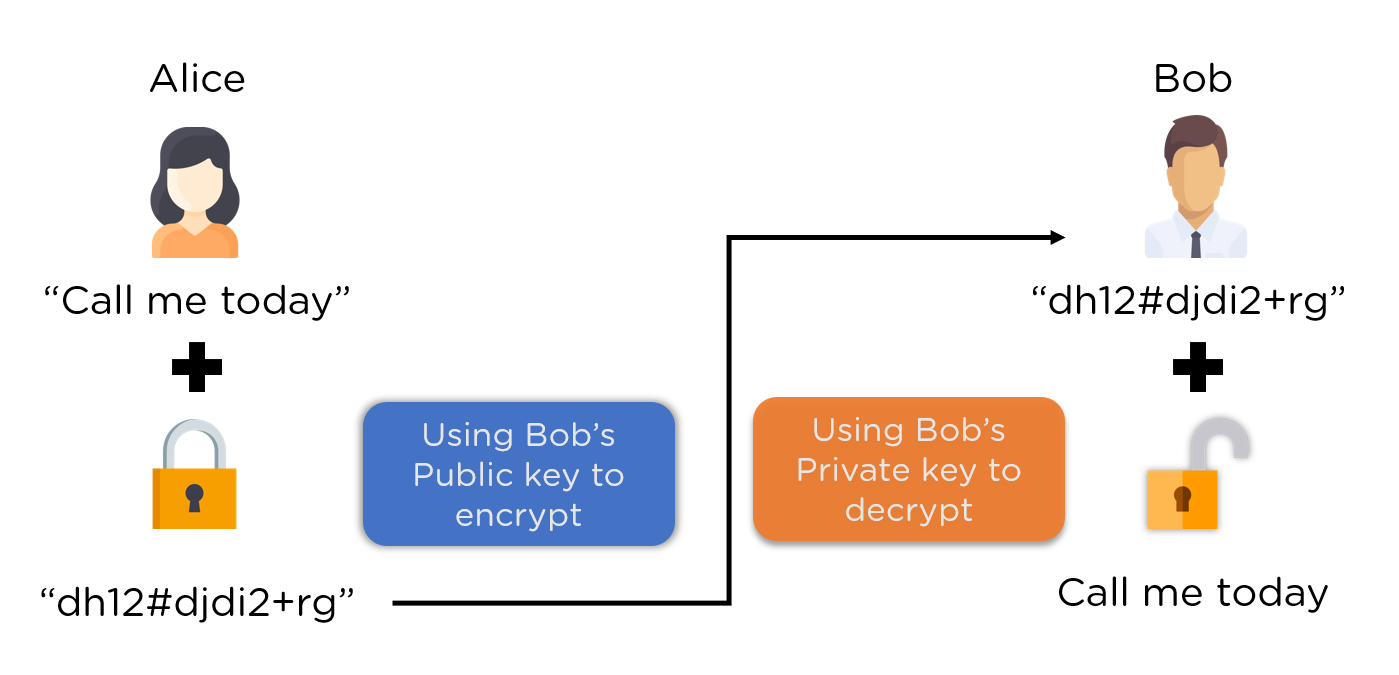
It uses asymmetric cryptography and symmetric cryptography
SSL supports two types encryption: symmetrical (or asymmetric). Symmetric encryption utilizes mathematical functions to encrypt data while it is being transmitted. The private key is protected, usually in an HSM or air-gapped computer, while asymmetric encryption uses a public key that can be distributed to others.
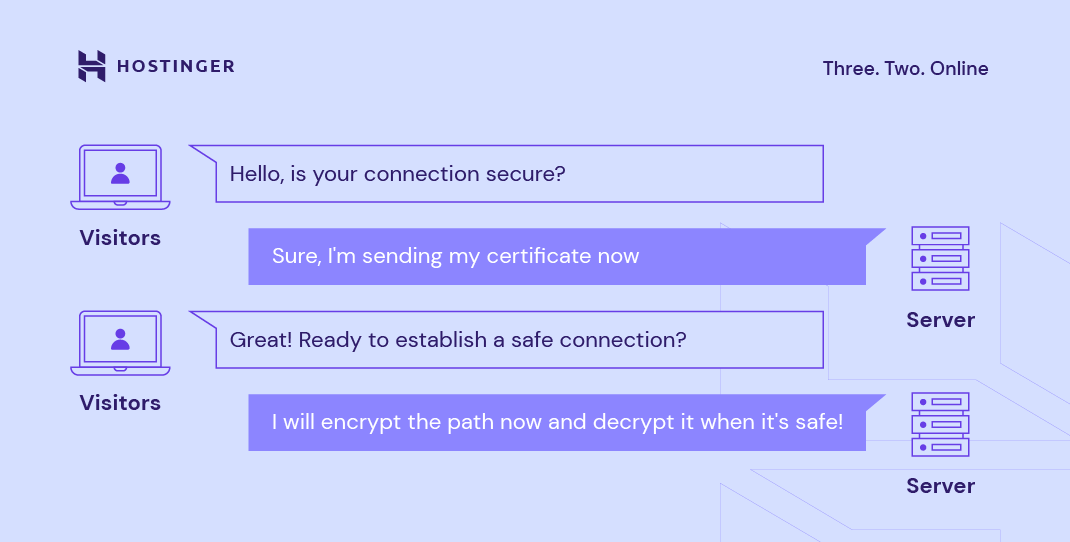
It is digitally signed (CA) by a trusted authority.
SSL certificates can only be authenticated by trusted certificate authorities (CA). Only public CAs can issue digital certificates, and they go through strict vetting procedures to prevent forged certificates. These certificates act as proof of authenticity in documents, emails, website, and email communications. They also help organizations build trust with the public and reassure clients that the information they provide is secure.
It protects data against online hackers
SSL is an encryption protocol that establishes a secure connection between websites and their users. This security protocol protects sensitive information such as credit card numbers and personal data from online hackers. Without an SSL certificate, a hacker can intercept your data and use it for their own purposes. You can avoid this problem by choosing a site with SSL.
Many websites use it
SSL is a security feature many websites use in order to prevent unauthorised access. It encrypts data between your website and the client. SSL certificates must be installed on your website in order to use it. SSL certificates are issued by Certificate Authorities (CAs). They use special software to verify and process SSL certificates. There are two types SSL Certificates: wildcard certificates (domain certificates) and ones that can be used for private purposes. A domain certificate displays the padlock icon, while multidomain certificates display the business name as well as country.

It's a good practice to use sensitive information on websites
SSL is an important security technique for websites that use sensitive information. It protects user accounts and financial data. It is also used to protect patient records by health care institutions. SSL is also used by insurance specialists to protect financial data, private policies, user accounts, and other information.
FAQ
Where can you find freelance web developers?
There are many places you can find freelance web designers or developers. These are some of the best choices:
Freelance Websites
These websites offer job listings for freelancers. Some have very specific requirements, while others don't care what type of work you do.
Elance, for example, offers high-quality jobs as programmers, graphic designers, translators and editors, project managers and many other positions.
oDesk is similar, but they concentrate on software development. They offer jobs in PHP, Perl, Java, C++, Python, JavaScript, Ruby, iOS, Android, and.NET developers.
Another option is to visit oWOW. Their site is focused on web designers and graphic artists. They offer many services, including video editing, programming, SEO, and social media marketing.
Online Forums
Many forums let members post jobs and advertise. DeviantArt is an example of a forum that's dedicated to web developers. Searching "web developer", in the search bar will bring up a list with threads that are looking for help with websites.
How to design a site?
First, you need to know what your customers want from your site. What do your customers want from you when they visit your website?
What problem might they face if your site doesn't have what they are looking for?
Now you need to figure out how you can solve these problems. Make sure everything looks good on your website. It should be easy to use and navigate.
Your website should be well-designed. It should not take too much time to load. If it takes too many seconds, people won’t be able stay as long. They'll move elsewhere.
If you're going to build an eCommerce site, you need to think about where all your products are located. Are they all in the same place? Or are they scattered around your site?
It is important to decide whether you will sell only one product or multiple products at once. Are you looking to sell one product or several?
After you've answered these questions, it is possible to start building your website.
Now it is time for you to concentrate on the technical aspect of things. How will your website work? It will it work fast enough? Can it be done quickly by people using their computers?
Are people able to purchase something without paying extra? Do they need to register with you before they can purchase anything?
These are essential questions that you need to ask yourself. These are the questions that you need to answer in order to be able move forward.
What HTML and CSS are available to help me build my website?
Yes! If you've read this far, you should now know how to create a website.
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands for HyperText Markup Language. This is like writing a recipe. It would list the ingredients, directions, and how to do it. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It's the language for documents.
CSS stands for Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells your browser how to create a web page. CSS tells you how.
If you don't understand either of those terms, don't fret. Follow these tutorials, and you'll soon have beautiful websites.
What Websites should I make?
Your goals will determine the answer to this question. To build a business around your website, you may want to focus on selling products online. You'll need to build a robust eCommerce site to do this successfully.
Blogs, portfolios, forums, and other types of websites are also popular. Each requires different skills. You will need to be familiar with blogging platforms like Blogger or WordPress if you wish to create a blog.
It is important to choose the right platform for your site. There are lots of free themes and templates available for each platform.
Once you've selected a platform to build your website, you can start adding content. Your pages can be filled with images, videos and text.
Once you're ready to publish your website online, click here. Visitors can access your website in their browsers once it is published.
What Should I Include In My Portfolio?
These are the things you should include in your portfolio:
-
You can also see examples of your previous work.
-
If applicable, links to your website
-
Your blog may have links
-
Here are some links to social media pages.
-
Here are links to portfolios online of other designers.
-
Any awards that you have received.
-
References.
-
Get samples of your works.
-
These are links showing you how to communicate effectively with clients.
-
These links show that you are open to learning new technologies.
-
Here are some links to show you are flexible.
-
Your personality is displayed in the links
-
Videos showing your skills.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How do you become a web developer
A website does not simply contain HTML code. It's an interactive platform that lets you communicate with users, and offer valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. It should allow customers to quickly find what they need, while also showing how you want them interact with your business.
The best websites make it easy for visitors to find the information they seek and then to leave.
You'll have to learn technical skills and design aesthetics to achieve this goal. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
A variety of tools are required, including InDesign, Photoshop, Illustrator and Fireworks. These tools enable designers to create website graphics and layouts. The style guide includes everything you need, from fonts, colors, and layout.
Start by researching articles and taking online courses if you are interested in becoming web designers.
Although your degree may take months, or even years, once you earn it you will be ready for the workforce.
Remember to practice! The better you get at designing, the easier it will be for you to build great websites.